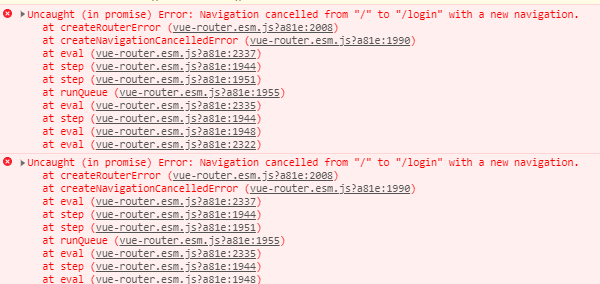
查阅网上的文章,一致认为这个错误是 vue-router 内部错误,没有进行 catch 处理,导致的编程式导航跳转问题,往同一地址跳转时会报错的情况。push 和 replace 都会导致这个情况的发生。

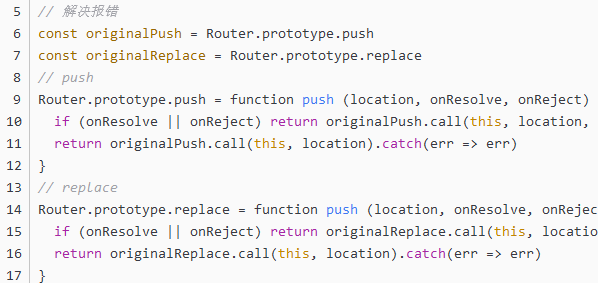
提供的解决方法是重写这两个方法:

我试过,不太好用,返回出现更多的其他错误,得不偿失。
既然我们发现了问题,其根本原因是重复跳转,这种情况一般都是鉴权的地方出现,而且并不多,因为我们都是使用路由卫士来鉴权的,解决了重复跳转就基本解决了这个问题了。
我的解决方法:
在 window 上定义一个变量 window.toLogging ,用于表示当前是否正在跳转到 登录页面,如果为正在跳转,就设置为 true,所有需要跳转到登录页面的地方都添加判断,如果 window.toLogging 为 true,就不执行任何操作,如果是 false ,先把 window.toLogging 修改为 true,在执行跳转操作。
this.checkUser(res => {
if (!res.success && !window.toLogging) {
window.toLogging = true;
this.$router.replace('login');
}
});
在登录页面将这个变量复位设置为 false,这样就从根本上解决了这个报错。


评论列表 (0条):
加载更多评论 Loading...