提到 JS 的数组,我们很快就会想到数组的各种 API,有用作插入删除的 push/pop/shift ,有用作高阶变换的 map/reduce/filter ,还有其他诸如 sort, concat, slice, indexOf 等等这些方法。但是数组却没有 clear 方法,可以用来清空整个数组,本文介绍几种清空数组的方法。
方法 1
直接置空,重新初始化
arr = [1, 2, 3] arr = []
这种方式性能是最好的,因为直接声明了一个新数组,相当于变量初始化,并没有去修改原数组。
方法 2
使用 length 属性,别忘了在 JS 里,数组的 length 属性不仅可读,还是可写的。
arr = [1, 2, 3] arr.length = 0
这句代码将数组的长度设置为 0,返回 0,此时在控制台再次打印 arr, 会输出 []
方法 3
使用 splice 属性
arr = [1, 2, 3] arr.splice(0, arr.length)
数组的 splice 方法用处多多,这里输入两个参数,第一个参数 0 表示从数组索引 0 处开始操作,第二个参数表示待删除的元素个数,这里输入数组的长度,也就是把整个数组的元素都删除了。 splice 方法返回被删除的元素,所以这句代码执行后会返回 [1, 2, 3] ,此时再打印 arr, 输出空数组 []
方法 4
使用循环 + pop / shift 方法
arr = [1, 2, 3]
while (arr.length) {
arr.pop()
// 类似的,arr.shift()
}
通过循环数组中的元素,使用数组内置的 shift/pop 方法来删除数组元素,这两个方法都是直接修改了原数组。通过对比前面的方法,就可以大致猜到这种方式性能肯定是最差的。
基准测试
有很多网站可以运行 JS 代码的基准测试,查看不同代码执行的性能如何,这里使用的是 jsben 。
这里我随机生成了几百个元素的数组,用作测试。
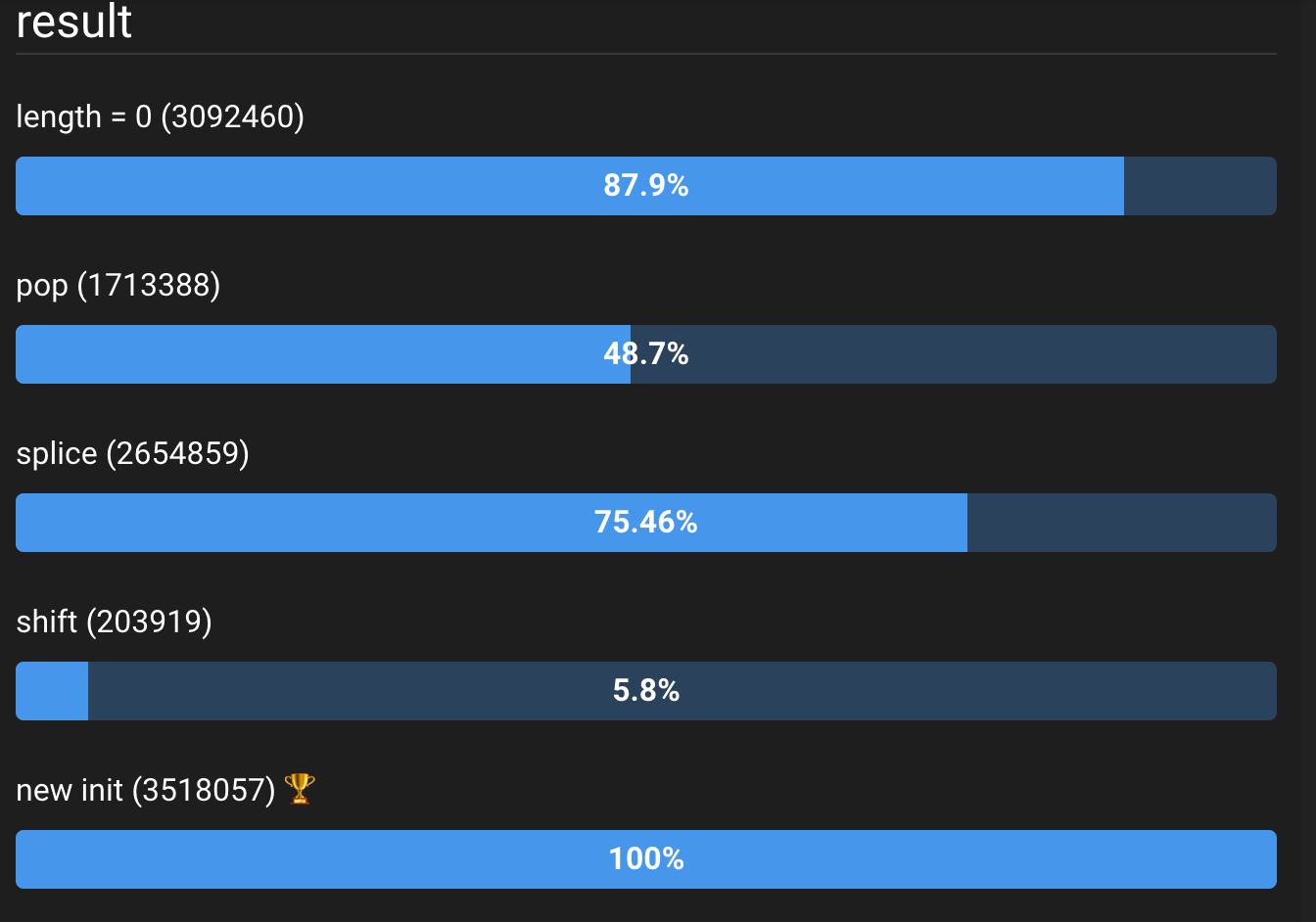
再分别将上述各个方法的代码贴入测试池中,最后结果如下:

可以看到,在这个测试里,方法 1 是最快的,因为是直接初始化新数组;方法 2 (length = 0) 是第二块的,其次是方法 3 (splice),最慢的就是方法 4 (pop / shift)。
总结
日常项目中如果需要清空一个数组的话,最好是直接 [] 置空就好了,最省事也快。


评论列表 (0条):
加载更多评论 Loading...