sublime 配置 LiveReload 插件实现实时预览
LiveReload 是很棒的插件,可以在浏览器中实时预览,但是在 Sublime text3 里,从 Package Control 中安装的 LiveReload 是无法使用的,但是可以选择手动安装解决
Sublime 端
直接 clone 到 Packages 文件夹
git clone https://github.com/Grafikart/ST3-LiveReload.git LiveReload
浏览器端
用的是 chrome ,在应用商店可以直接找到 LiveReload ,安装

配置
打开 sublime
Preference>Package Settings>LiveReload>Settings User
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
实时预览
把 html 文件在浏览器中打开,点击一次图标中间的圆环变成原点就代表可以实时预览了。 ST3 中的文件保存一次,浏览器就会刷新一次,实时预览,很方便
sublime配上美美的透明插件,是不是很酷呢,再也不用来回切换了- 透明插件: SublimeTextTrans
WebStorm Live Edit 与 Google 浏览器实时无刷新自动加载页面
- 在
WebStorm中是自带Live Edit功能的,只是默认没有开启 Ctrl + Alt + S–>Live Edit–> 勾选Enable live editing。
- 接下来就是要在 Google 浏览器中安装
JetBrains IDE Suport扩展,这里直接给出地址啦 - JetBrains IDE Suport
- 安装好之后在地址栏的右边会有一个
JB的小图标 - 如果单击这个小图标可以切换到
WebStorm的页面中
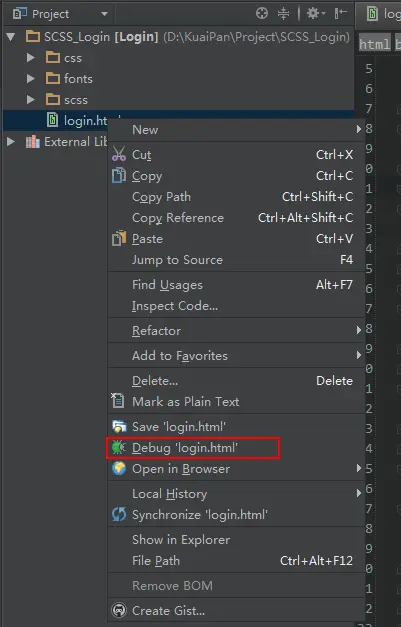
最后,要实现在 WebStorm 中编辑代码,而不刷新浏览器自动实时更新,需要在 WebStorm 中开启 Debug 模式打开页面,直接在 Project 面板右击页面选择 Debug 就行啦

一切 OK,现在在 WebStorm 修改,然后切换到 chrome 查看一下,是不是已经同步过来啦;浏览器上面的黄色背景提示条一定不能关闭,关闭了就不会实时同步啦


评论列表 (0条):
加载更多评论 Loading...