本文介绍如何编写 JavaScript 脚本,将用户数据发回服务器。

一、同步 AJAX
数据发回服务器的常见做法是,将收集好的用户数据,放在 unload 事件里面,用 AJAX 请求发回服务器。但是,异步 AJAX 在 unload 事件里面不一定能成功,因为网页已经处于卸载中,浏览器可能发送,也可能不发送。所以,要改成同步 AJAX 请求。
window.addEventListener('unload', function (event) {
let xhr = new XMLHttpRequest();
xhr.open('post', '/log', false);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('foo=bar');
});
上面代码中, xhr.open() 方法的第三个参数是 false ,表示同步请求。这种方法最大的问题在于,浏览器逐步将不允许在主线程上面,使用同步 AJAX。所以,上面代码实际上不能用。
二、异步 AJAX
异步 AJAX 其实是能用的。前提是 unload 事件里面,必须有一些很耗时的同步操作。这样就能留出足够的时间,保证异步 AJAX 能够发送成功。
function log() {
let xhr = new XMLHttpRequest();
xhr.open('post', '/log', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('foo=bar');
}
window.addEventListener('unload', function(event) {
log();
// a time-consuming operation
for (let i = 1; i < 10000; i++) {
for (let m = 1; m < 10000; m++) { continue; }
}
});
上面代码中,强制执行了一次双重循环,拖长了 unload 事件的执行时间,导致异步 AJAX 能够发送成功。
三、追踪用户点击
setTimeout 也能拖延页面卸载,保证异步请求发送成功。下面是一个例子,追踪用户点击。
// HTML 代码如下
// <a href="https://baidu.com">click</a>
const clickTime = 350;
const theLink = document.getElementById('target');
function log() {
let xhr = new XMLHttpRequest();
xhr.open('post', '/log', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('foo=bar');
}
theLink.addEventListener('click', function (event) {
event.preventDefault();
log();
setTimeout(function () {
window.location.href = theLink.getAttribute('href');
}, clickTime);
});
上面代码使用 setTimeout ,拖延了 350 毫秒,才让页面跳转,因此使得异步 AJAX 有时间发出。
四、反弹追踪
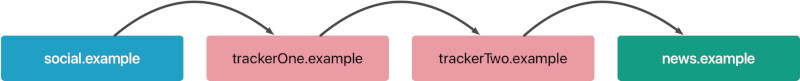
追踪用户点击,还可以使用反弹追踪(bounce tracking)。所谓 反弹追踪,就是网页跳转时,先跳到一个或多个中间网址,以便收集信息,然后再跳转到原来的目标网址。

// HTML 代码如下
// <a href="https://baidu.com">click</a>
const theLink = document.getElementById('target');
theLink.addEventListener('click', function (event) {
event.preventDefault();
window.location.href = '/jump?url=' +
encodeURIComponent(theLink.getAttribute('href'));
});
上面代码中,用户点击的时候,会强制跳到一个中间网址,将信息携带过去,处理完毕以后,再跳到原始的目标网址。谷歌和百度现在都是这样做,点击搜索结果时,会反弹多次,才跳到目标网址。
五、Beacon API
上面这些做法,都会延缓网页卸载,严重影响用户体验。为了解决网页卸载时,异步请求无法成功的问题,浏览器特别实现了一个 Beacon API ,允许异步请求脱离当前主线程,放到浏览器进程里面发出,这样可以保证一定能发出。
window.addEventListener('unload', function (event) {
navigator.sendBeacon('/log', 'foo=bar');
});
上面代码中, navigator.sendBeacon() 方法可以保证,异步请求一定会发出。第一个参数是请求的网址,第二个参数是发送的数据。注意,Beacon API 发出的是 POST 请求。
六、ping 属性
HTML 的 <a> 标签有一个 ping 属性,只要用户点击,就会向该属性指定的网址,发出一个 POST 请求。
<a href="https://baidu.com" ping="/log?foo=bar">
click
</a>
上面代码中,用户点击跳转时,会向 /log 这个网址发一个 POST 请求。ping 属性无法指定数据体,似乎只能通过 URL 的查询字符串携带信息。
七、参考链接
- Link Click Analytics and Privacy , John Wilander
- ping Attribute , David Walsh


评论列表 (0条):
加载更多评论 Loading...